微信小程序构建 npm 的坑
微信小程序构建 npm 的坑
前言
开发微信小程序时想使用 Vant Weapp,跟着文档构建 npm 一直失败,记录一下成功构建的步骤。
环境
系统:MacOS 14.2.1 (23C71)
微信开发者工具:Nightly 1.06.2401232
Node:v20.9.0
npm:10.1.0
模板:官方 TS + Sass - 基础模板
初始化环境
使用官方模板初始化环境:

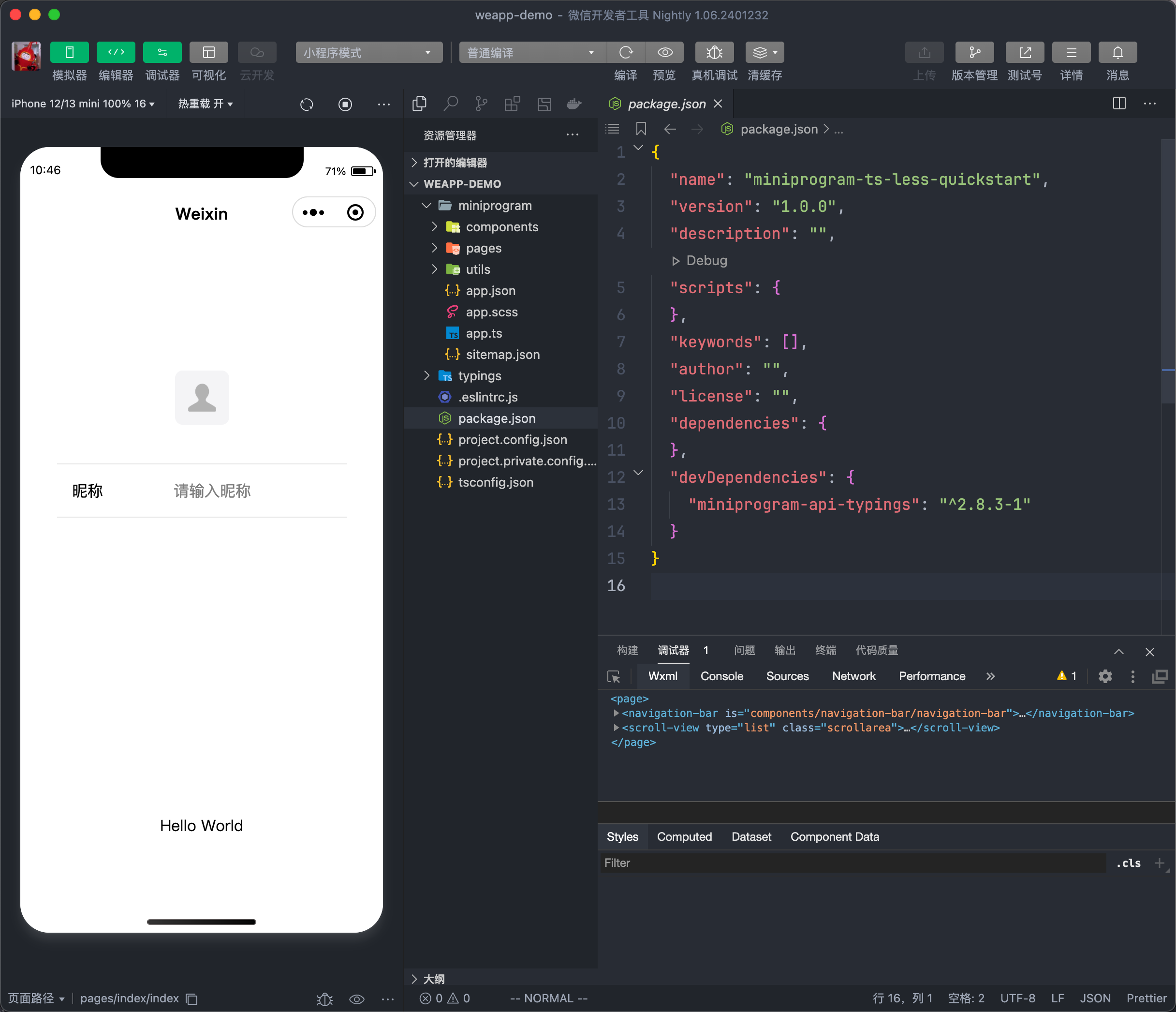
由于笔者使用的是 TS ,因此初始化完成后可以看到已经存在package.json文件,其中安装了微信 api 的 TS 类型声明文件包:

(初始化的 name 居然是 miniprogram-ts-less-quickstart ,笔者明明选的是 sass ,真是粗心啊)
安装 Vant
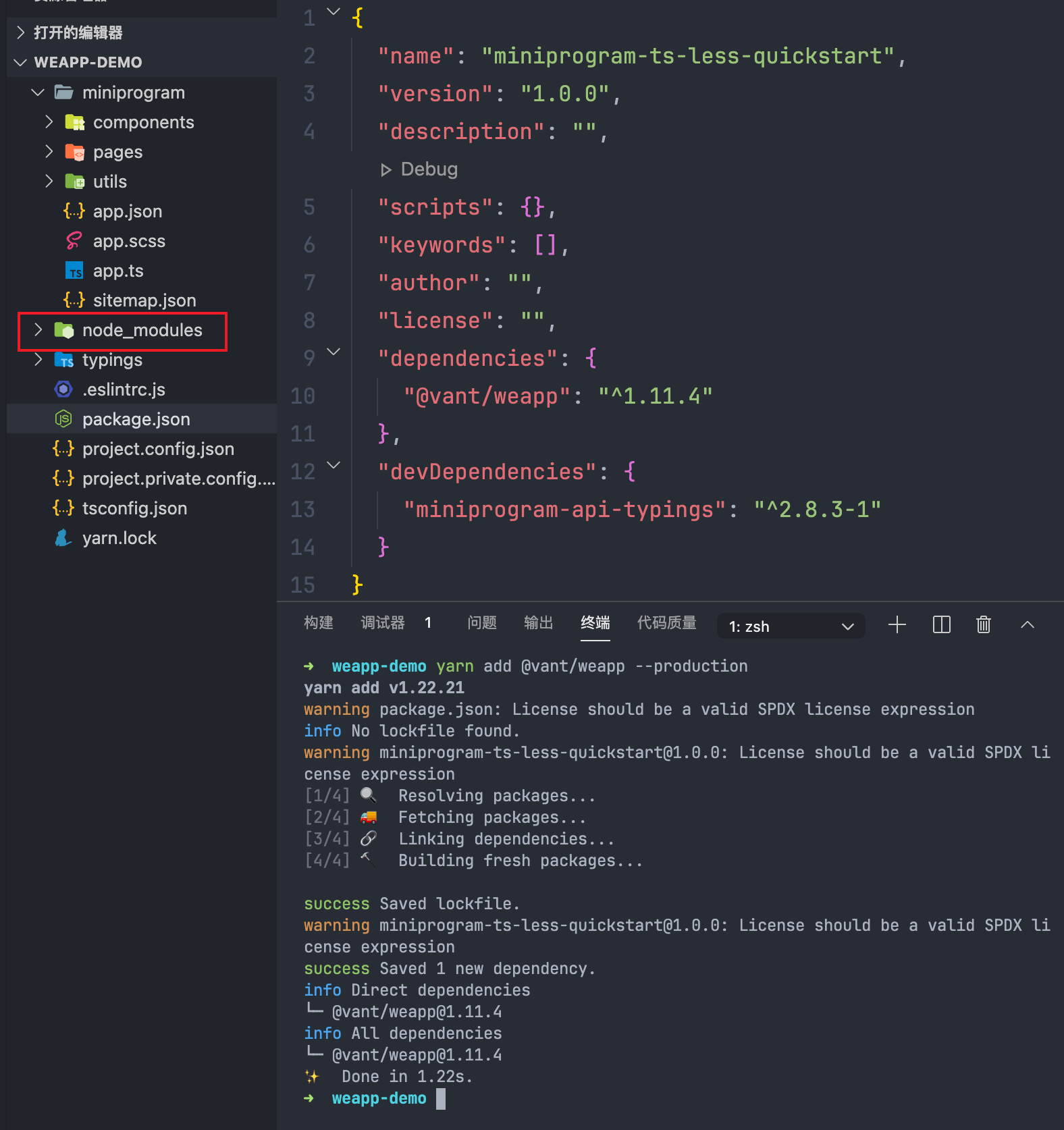
根据 Vant Weapp 的文档安装:
1 | |

已经成功安装,出现了node_modules文件夹。
构建 npm
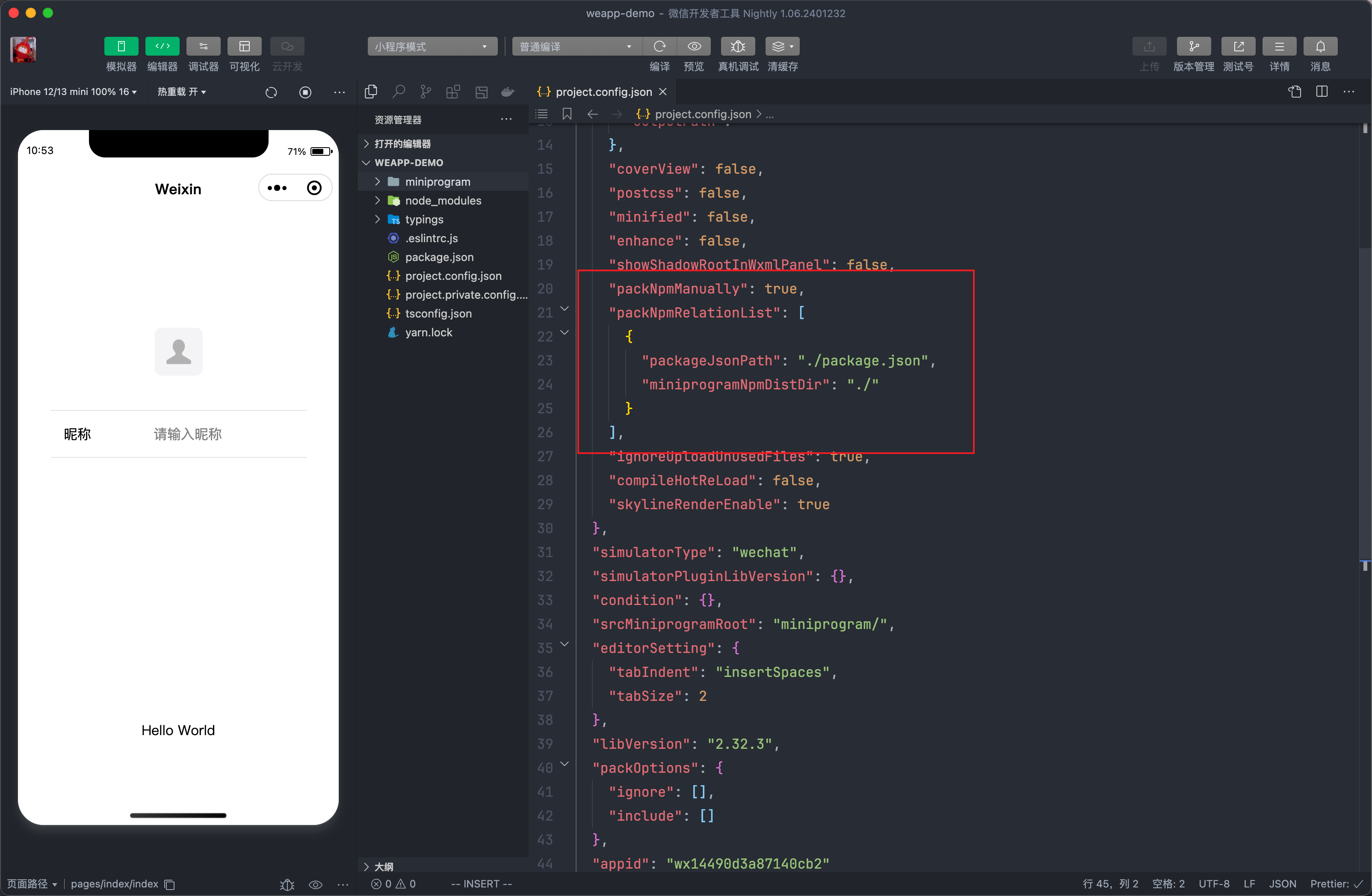
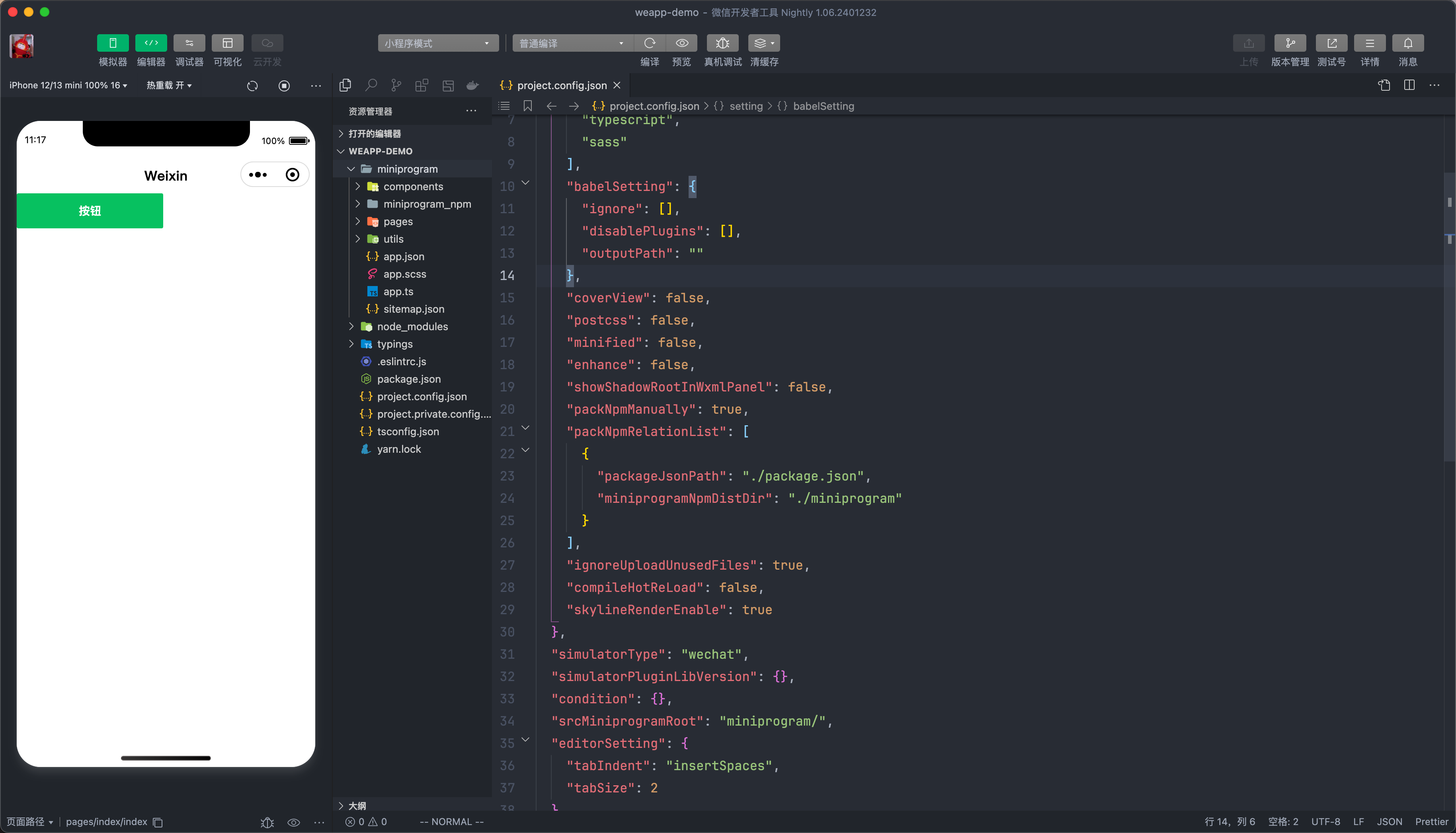
根据 Vant Weapp 的文档中的步骤三修改 project.config.json:
笔者的微信开发者工具应该算是新版,因此根据文档:
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可

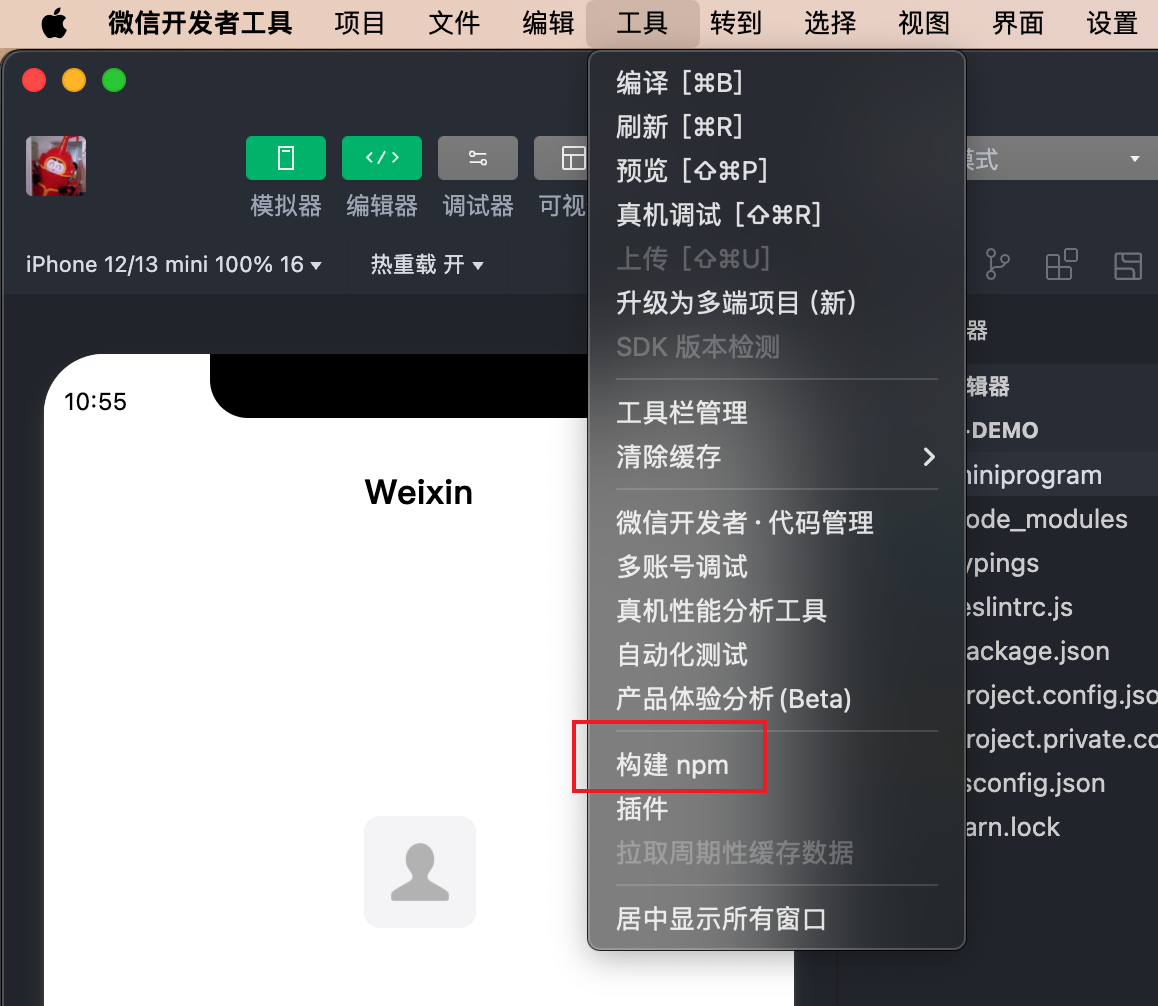
构建 npm :

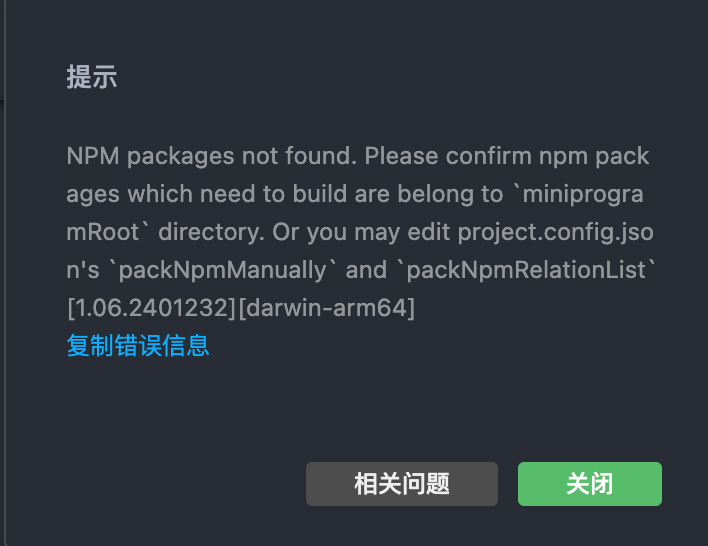
然后提示错误:

这时候笔者摸不着头脑了已经,经过一番冲浪,看到了这个文章,原来是要重新打开项目…
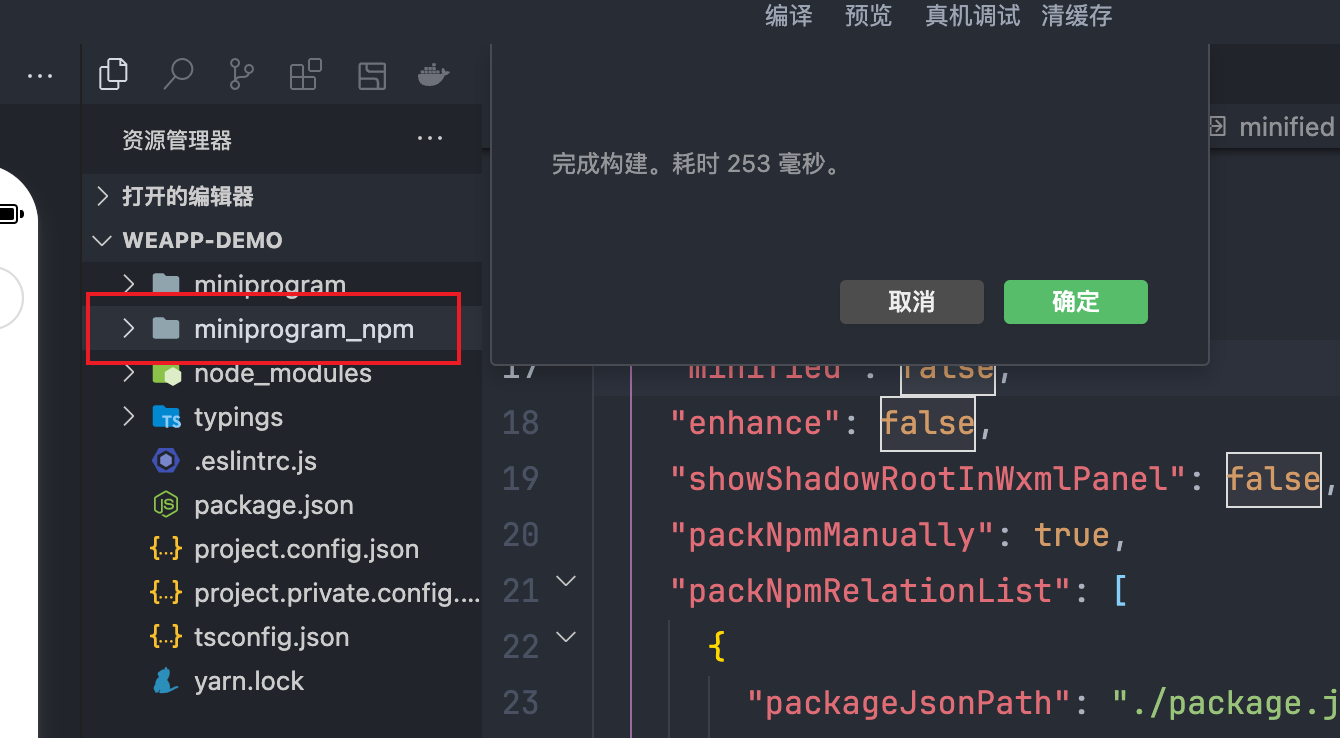
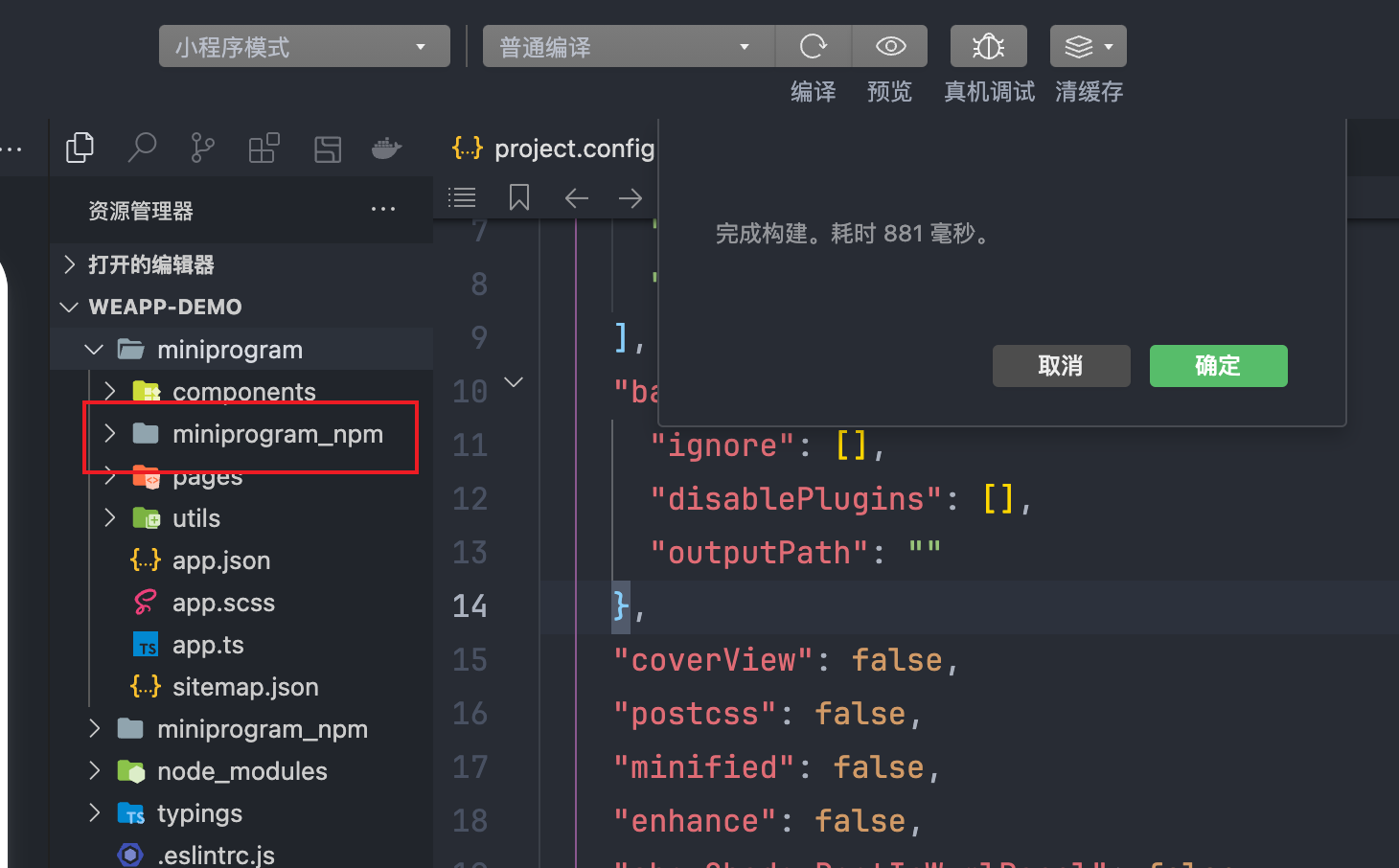
重新打开项目(退出编辑器重新打开也可以),构建 npm 成功:

出现了miniprogram_npm目录。
测试
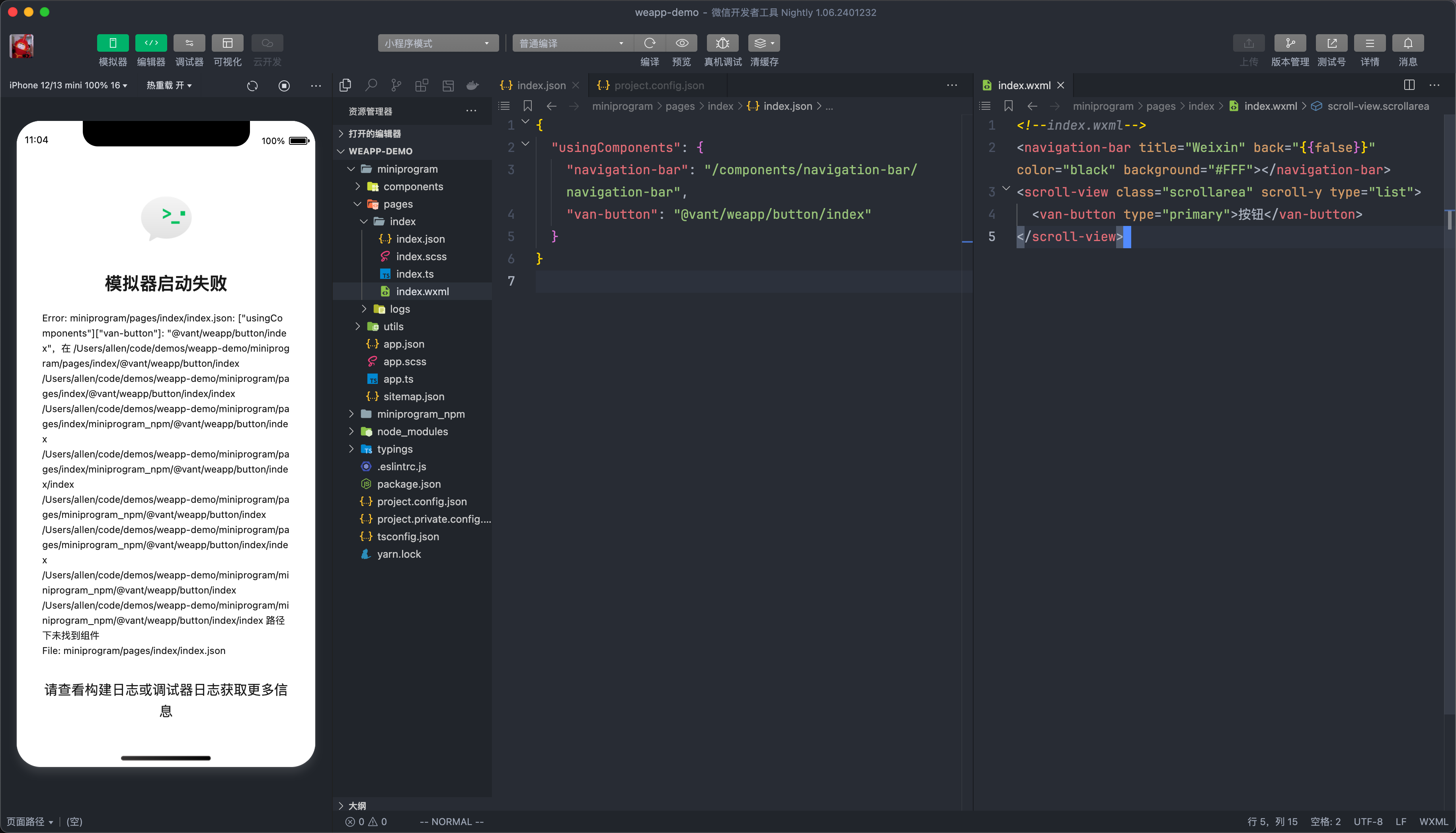
笔者在 index 页面中放置一个 van-button 测试一下:

分析报错信息,是因为开发者工具找组件的位置不对:
1 | |
而包安装位置是:
1 | |
因此还是路径配置的问题,npm 构建的输出目录,并不在开发者工具的查找范围内。
找到project.config.json,进行修改:
1 | |
然后重新构建 npm:

可以看到,在miniprogram目录下新生成了miniprogram_npm目录,删除根目录下多余的miniprogram_npm目录。

可以看到van-button组件已经成功出现了。
总结
-
修改
project.config.json后,如果构建 npm 失败,重新打开项目再试。 -
Vant Weapp 文档快速上手步骤三中有一个注意,目前版本的开发者工具不需要根据注意进行修改。
如果不当之处,欢迎批评斧正。