Vue2+Element UI中Dialog组件的一个小坑
太长不看版
Vue2 + Element UI中的Dialog组件在使用过程中会有一个小bug。
根据文档,将destroy-on-close设置为true后,Dialog将会在关闭后销毁其中的组件,但是实际上Dialog会在销毁组件后再次挂载销毁的组件,因此可能会影响我们对组件行为的预期。
例如Dialog中有一个组件A,A在挂载时向Vuex的store中存入了变量a,值为true,A在销毁时将变量a设置为了false,那么由于Dialog会在关闭后销毁并重新挂载组件A,Vuex的store中的a实际上还是true。
Element UI中的Dialog组件
组件 | Element
可以打开一个对话框,对话框中可以嵌入其他的组件,当打开对话框时,该对话框中的组件会mount,但是关闭对话框时,该组件不会销毁
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| // 对话框
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:destroy-on-close="true"
:before-close="handleClose">
<ComponentA/>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
// ComponentA
<template>
<div>ComponentStatus:{{status}}</div>
</template>
<script>
export default {
name: "ComponentA",
data(){
return {
status:'',
}
},
mounted() {
this.status='mounted'
console.log('mounted once')
},
beforeDestroy() {
this.status='unmounted'
console.log('unmounted once')
}
}
</script>
|
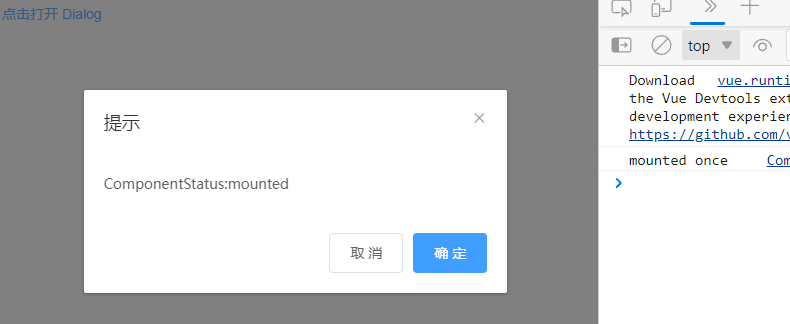
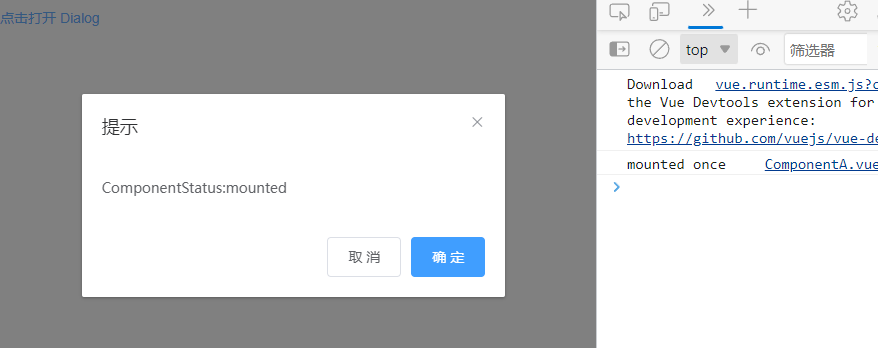
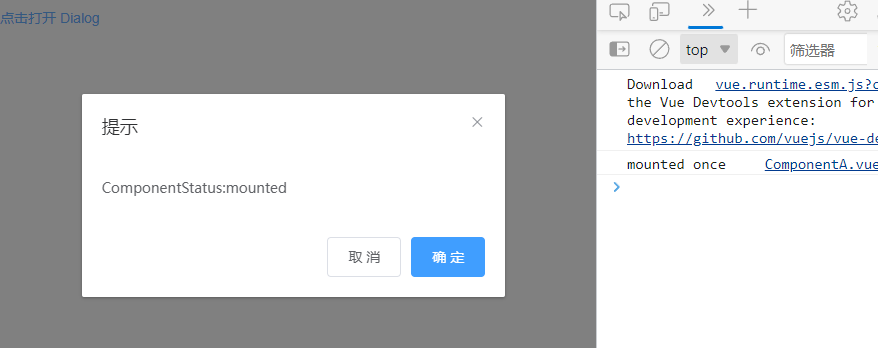
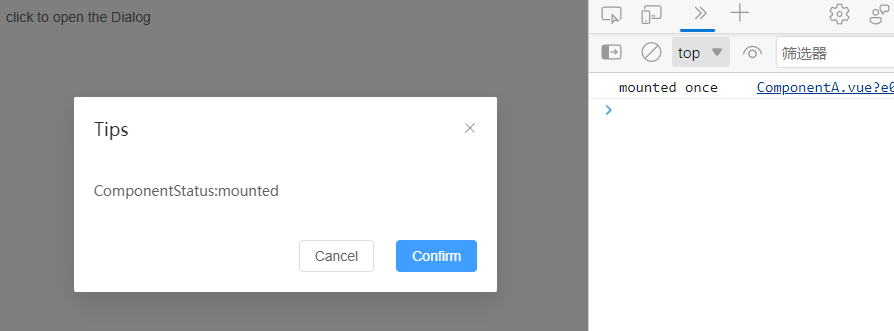
点击打开Dialog后,ComponentA正常挂载,关闭对话框,ComponentA没有销毁


destroy-on-close
根据文档,将destroy-on-close设置为true可以在关闭对话框时销毁其中元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <el-dialog
title="提示"
:visible.sync="dialogVisible"
width="70%"
:destroy-on-close="true" //这里
:before-close="handleClose">
<ComponentA/>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
|


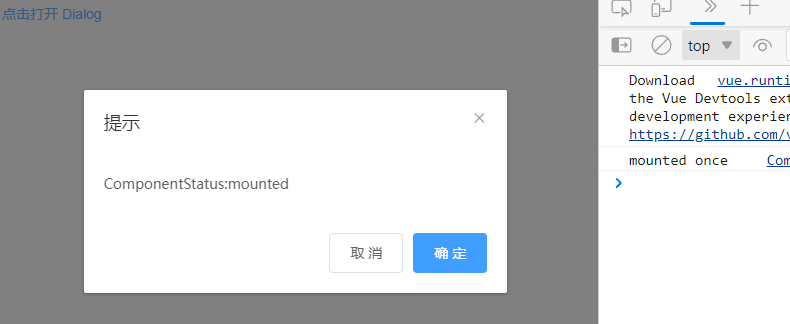
📌但实际上组件会在销毁后再次被挂载,其中就会引发Bug
曲线救国方案:v-if
实际上就是在对话框打开的时候将组件的v-if置为true,在对话框关闭时将v-if置为false
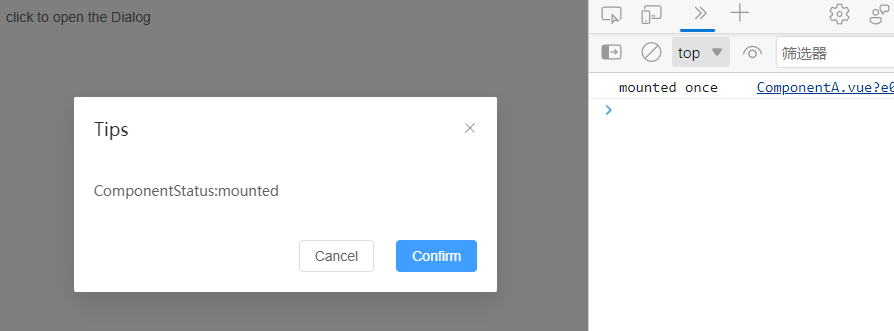
Vue3+Element Plus正常
Dialog 对话框 | Element Plus (gitee.io)


对话框关闭后正常销毁组件,没有重新挂载