[发财UI] rollup 问题
前言
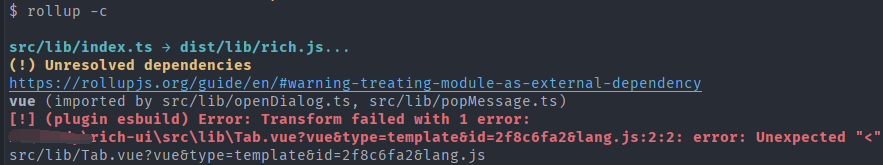
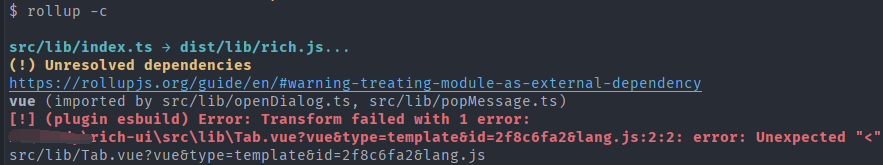
发财UI已经调试完毕准备rollup,在执行rollup -c的时候出现了一个报错:

解决方法
这是因为rollup的plugins是有顺序的,这里是esbuild没有认出vue的组件,只需要调整rollup.config.js中的plugins顺序
原来:
1
2
3
4
5
6
7
8
9
10
11
| plugins: [
scss({include: /\.scss$/, sass: dartSass}),
esbuild({
include: /\.[jt]s$/,
minify: process.env.NODE_ENV === 'production',
target: 'es2015'
}),
vue({
include: /\.vue$/,
}),
],
|
修改后:
1
2
3
4
5
6
7
8
9
10
11
| plugins: [
scss({include: /\.scss$/, sass: dartSass}),
vue({
include: /\.vue$/,
}),
esbuild({
include: /\.[jt]s$/,
minify: process.env.NODE_ENV === 'production',
target: 'es2015'
}),
],
|
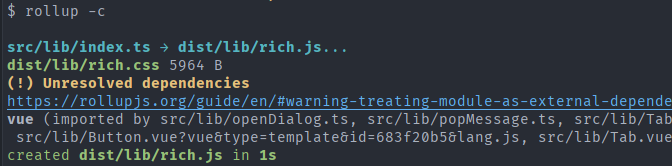
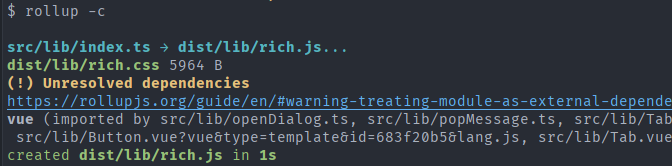
再次运行rollup -c,可以看到问题已解决