浅析 Vue.js 和 Vue.runtime.js
浅析 Vue.js 和 Vue.runtime.js
区别
| Vue.js | Vue.runtime.js | |
|---|---|---|
| 体积 | 最大 | 比Vue.js小40% |
| 功能 | 包含HTML Compiler | 不含HTML Compiler |
| cdn引入 | 选择Vue.js | 选择Vue.runtime.js |
可见两者最大的区别就是:是否包含HTML Compiler
HTML Compiler
HTML Compiler 顾名思义是编译 HTML 的工具。在Vue中,页面元素有两种修改方式,一种是通过template,另一种是通过render()函数
template
1 | |
render()
1 | |
这里的h相当于一个createElement函数*,它接受两个参数h(标签, content),可以在页面中修改元素
*将
h作为createElement的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的。
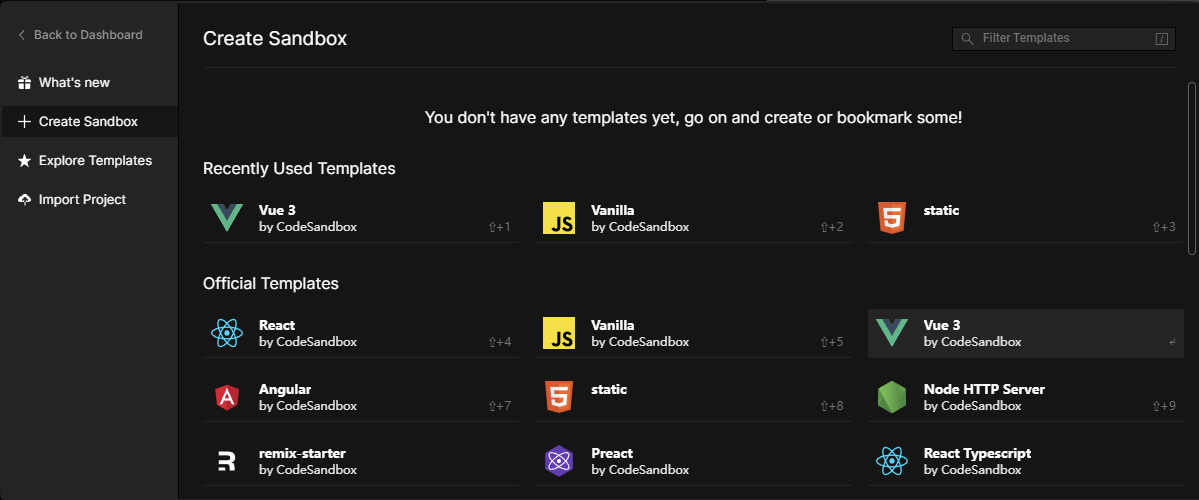
codesandbox.io
通过codesandbox.io可以快速的创建一个项目。
-
选择Create Sandbox
-
选择Vue(目前只有Vue3)
-
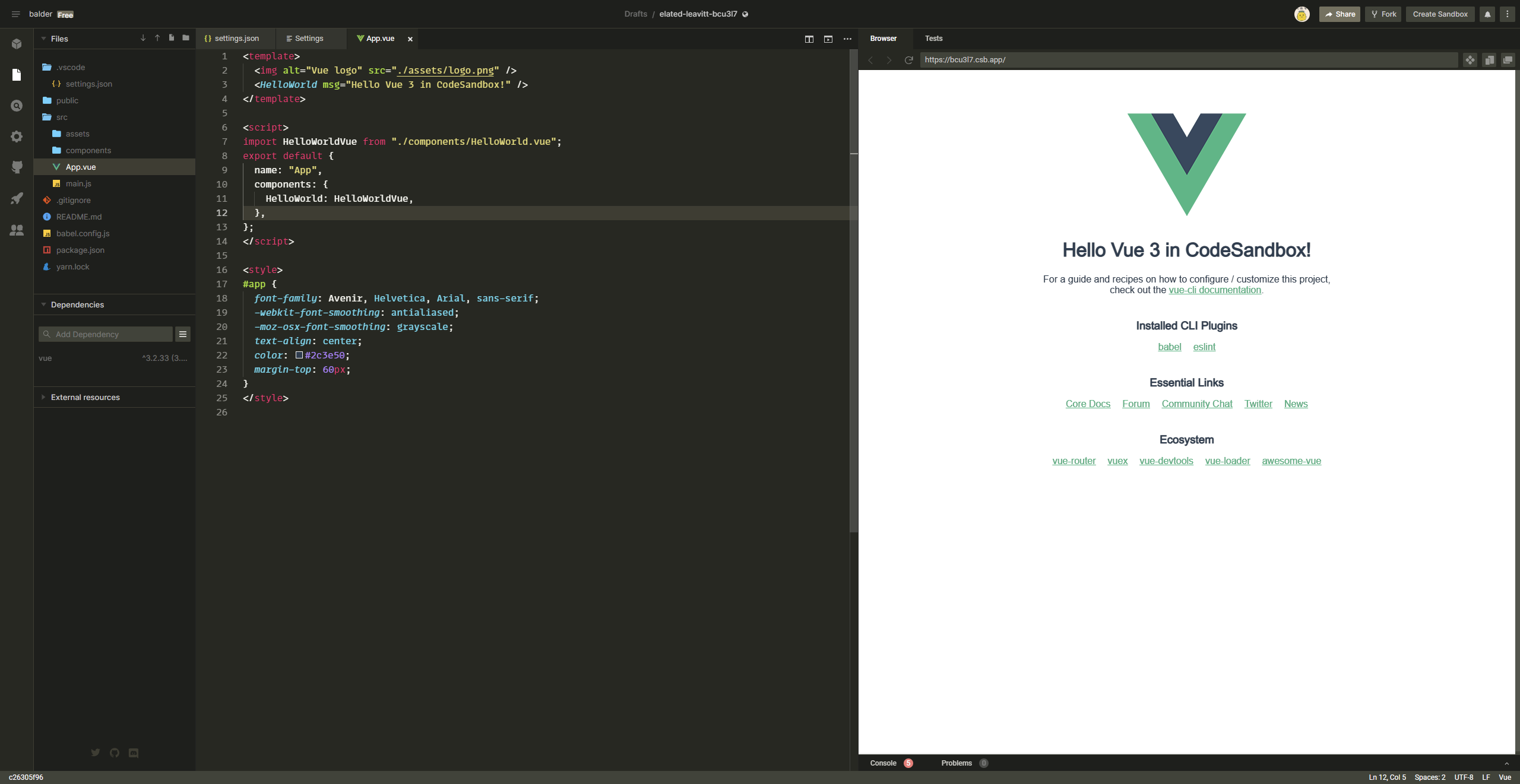
稍等片刻环境便会加载好了
-
实际就是一个在线的VScode


浅析 Vue.js 和 Vue.runtime.js
https://bald3r.wang/2022/06/29/19-浅析-Vue-js-和-Vue-runtime-js/